HTML5における<article>要素は、そのコンテンツが単体で完結する、独立したコンテンツであることを示す際に利用する要素です。
もう少し具体的に考えてみましょう。
分かりやすい例で言えば、ブログサイトにおけるメインの記事部分などが該当します。また、ニュースサイトの記事部分も同じように<article>でマークアップするべきコンテンツと言えるでしょう。
Articleは「新聞や雑誌などの記事。論説。」等の意味を持つ英単語です。
また、「品物や品目」といった意味もあります。「article of food(食料品)」等といったようにです。
話を戻します。<article>は掲示板やコメントの投稿にも使えます。つまり「article of comment」ですね。
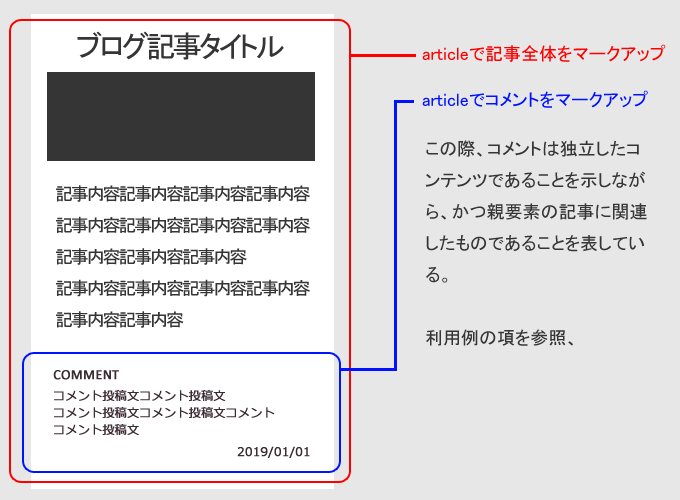
具体的には<article>でマークアップしたブログ記事内に入れ子になったコメントを<article>でマークアップするといった感じです。
こういった入れ子で利用した場合、内側の<article>は、コメントとして独立したコンテンツでありながら、親要素の記事に関連したコンテンツである。ということを表すことができます。